Из практики маркетингового агентства TAISO

Как цветовое решение лэндинга влияет на продажи?
Часто специалисты нашего маркетингового агентства слышат такие вопросы: «А влияют ли цвета лэндинга или рекламы и вообще дизайн на конверсию?», «Какую цветовую гамму выбрать, чтобы увеличить продажи с сайта или лэндинга?», «Какого цвета должна быть кнопка заявки?» И так далее.
Тема цвета – очень широкая, в одной статье невозможно осветить все аспекты применения тех или иных цветовых сочетаний и их влияние. Мы попробуем разобрать только самые практические, очевидные вещи. То, что может быть полезны Вам «здесь и сейчас».
Сначала давайте выделим три ключевых вопроса:
1. Влияет ли вообще цвет на поведение пользователя и если да, то насколько это заметно на фоне других факторов (текстов, наличия или отсутствия цен и так далее)?
2. Как выбрать подходящую цветовую гамму для конкретного лэндинга или сайта? Чего стоит избегать, чтобы не было «слива трафика» - то есть люди не уходили из-за первого негативного впечатления о Вашем сайте.
3. Какие проверенные временем сочетания цвета мы можем рекомендовать для тех или иных элементов лэндинга или сайта.
А теперь разберем их по порядку.
1. Влияет ли цвет на поведение пользователя и если да, то насколько это заметно на фоне других факторов (текстов, наличия или отсутствия цен и так далее)?
Да, цвет влияет на поведение и ощущения пользователя и вообще человека. Это научно доказанный факт. В своей всемирно известной книге по теории цвета Иттен приводит например результаты следующего исследования. На фабрике в мастерской со стенами покрашенными в синезеленый цвет рабочие субьективно оценивали температуру на 1-2 градуса ниже, чем в точно такой же мастерской, с таким же объективным температурным режимом, но со стенами оранжевого цвета. Также есть результаты многочисленных исследований по юзабилити, которые дают однозначный ответ на этот вопрос.
А теперь самое интересное. Как велико влияние цвета относительно других факторов, в первую очередь заголовков и текстов на сайте или лэндинге?
По статистике дизайн – третий по значимости фактор после заголовков и вида формы заявки. При этом разрыв между влиянием первого по значимости и остальных факторов огромен – Меняя заголовок, Вы можете изменить конверсию в разы, то есть в сотни процентов, и это первый элемент на который стоит обратить внимание. А дизайн в целом – это максимум десятки процентов, но и в этом случае большее значение имеет смысл картинок, а уж потом цветовое решение. Это касается всего лэндинга или сайта целиком. Но есть один элемент, цвет которого очень важен. Это кнопки заказа, отправки заявки, покупки, запроса прайса. Именно здесь цвет важен.
Три правила подбора цвета таких кнопок от специалистов маркетингового агентства TAISO:
I. Кнопка должна быть самым заметным элементом на странице – ее цвет должен резко контрастировать с цветом окружения. Частая ошибка, когда кнопка сливается с окружающим фоном, может стоить Вам заметной части потерянных заявок!
II. Текст на кнопке должен легко читаться, если кнопка темная – выбирайте белый цвет текста и наоборот.
III. Тестируйте цвет кнопки в сплит-тесте! Это один из важных элементов страницы, и лучше будет если Вы проверите экспериментально, что лучше работает именно у Вас. Подробнее про сплит-тестирование или АБ тестирование читайте здесь.
2. Как выбрать подходящую цветовую гамму для конкретного лэндинга или сайта? Чего стоит избегать, чтобы не было «слива трафика» - то есть люди не уходили из-за первого негативного впечатления о Вашем сайте.
Как мы выяснили, цвет – не главный фактор. И все же он может играть роль, особенно если речь идет о высококонкурентной области и Вы не стать единственными для клиентов, например привлекая их самой низкой на рынке ценой или уникальным продуктом, которого больше они нигде не найдут.
Цветовое решение и фирменный стиль в целом, о котором можно подробно почитать тут, должны отвечать двум основным критериям:
1. Быть уместными. То есть если Вы продаете товары для детей - то сочетание нежно- розового с нежно-голубым вполне может вызвать положительную реакцию посетителей, а если шагающие экскаваторы или портовые краны – то не стоит. Пользователь зайдя на сайт может просто подумать что не туда попал и закроет его раньше, чем прочитает текст.
2. Быть постоянным, в рамках одной линейки продукции как минимум. Это правило не касается активных элементов – кнопок, а так же не касается молодых компаний, которые еще не известны на рынке и вполне могут позволить себе эксперементировать. Для остальных лучше оставить узнаваемую гамму или, если необходимо, проводить полномасштабный ребрендинг. Как вариант, выделить какую-нибудь продукцию в отдельное направление и эксперементировать уже с ним.
3. Какие проверенные временем сочетания цвета мы можем рекомендовать для тех или иных элементов лэндинга или сайта.
Пожалуйста, помните, что все советы, кроме пятого, не универсальны.
5 советов, от наших дизайнеров:
I. Не стоит использовать больше двух –трех цветов в оформлении, при этом желательно оставлять фон, на котором размещается контент белым. Это универсальное решение Вас не подведет.
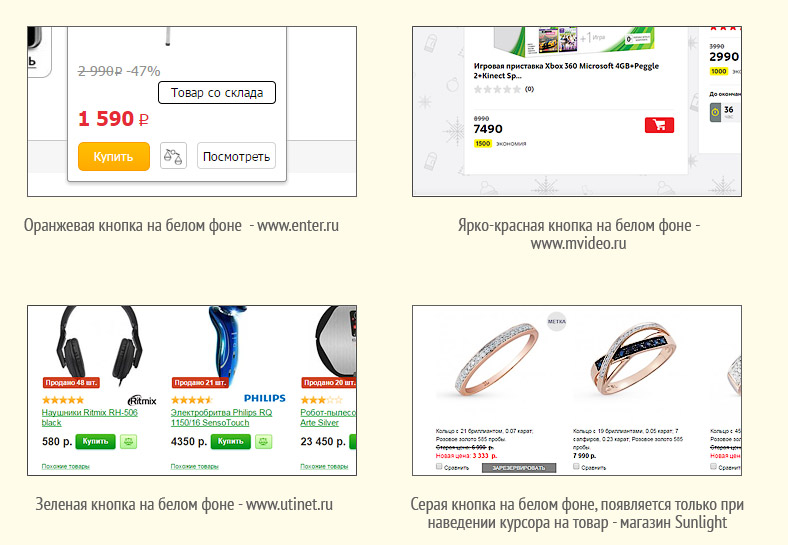
II. Кнопки лучше использовать зеленого или оранжевого цвета, по статистике они в среднем показывают конверсию выше, иногда до полутора раз. Но нужно следить, чтобы вокруг них больше не было элементов того же цвета, чтобы не отвлекать внимание пользователя от кнопки.
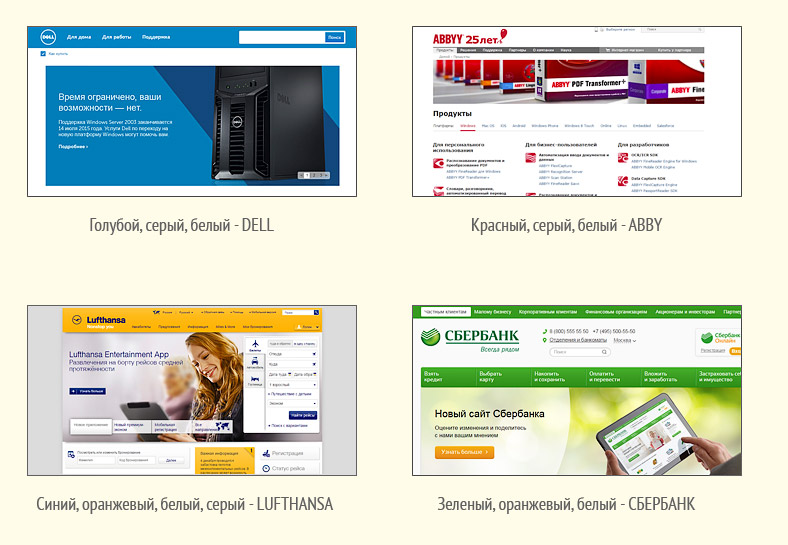
III. Если Вы сомневаетесь в выборе цветовой гаммы – возьмите синий с серым и белым, синий с оранжевым и белым, зеленый с оранжевым и белым – эти решения вряд ли смогут оказаться совсем проигрышными практически в любой области деятельности.

С другими цветами – черным, красным, розовым, фиолетовым - стоит быть более осторожным. Для IT и любых технологических компаний также неплохо подойдет красно-серо-белая гамма. Для интернет магазина можно вообще ограничится белым фоном, зелеными или оранжевыми кнопками и черным и темно-серым текстом.

IV. Не совсем по цвету, но все же. Осторожнее с текстурами – полоски, текстура бумаги и так далее. Если не уверены, оставьте фон просто одноцветным. Чаще всего применение текстуры в дизайне делает общий вид сайта или лэндинга более неряшливым.
V. Если что-то работает в большинстве случаев, оно не обязательно так же хорошо отработает именно у Вас, в Вашей нише, на Вашем сайте или лэндинге с конкретными изображениями и текстами. Лучше всегда проверять все варианты цветовой гаммы сплит-тестированием.
ТОП 5 Популярных записей.
-
17.07.2014
Сайт для промышленного предприятия — 14 конкретных рекомендаций.


- 09.07.2014
- 23.06.2014
-
23.06.2014
Вышла статья Владимира Кима в журнале "Промышленный маркетинг"


-
31.01.2014
Фрагмент закрытого внутреннего минитренинга от Владимира Кима.






